

A citizen engagement app and responsive website that empowers ordinary citizens to get involved with their local government by providing them with the necessary resources and information in an intuitive and efficient way

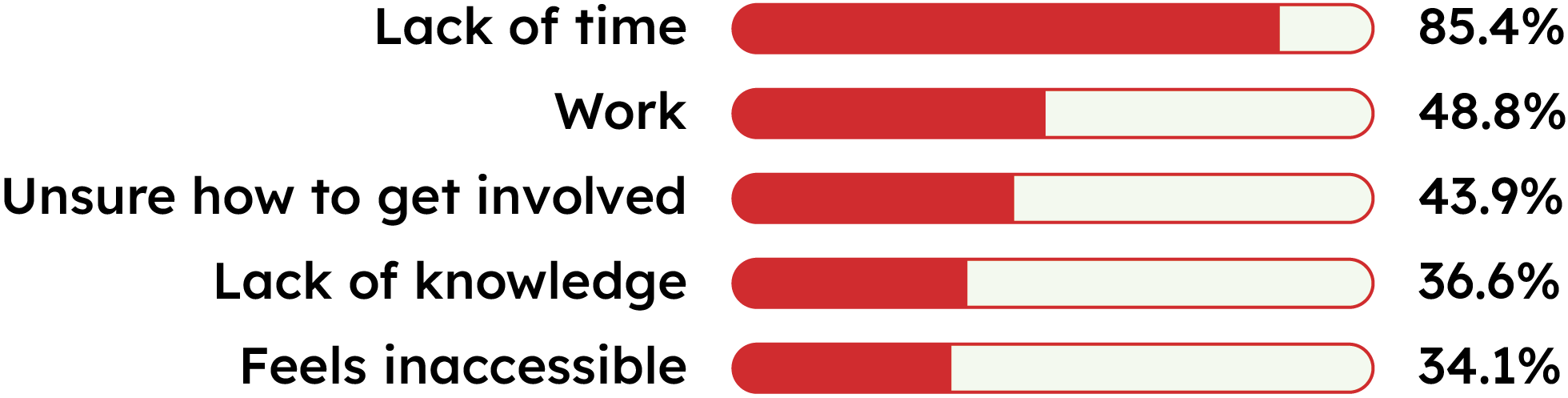
Whether they are studying, working, or building their adult lives, young people have to navigate busy schedules and often experience time famine. Many want to be more involved but feel like they can't because they don't have the time or energy.

Many young people feel like they do not have enough knowledge about their local government and how it functions to know how to get involved and efficiently and purposefully voice their opinions.

Building and maintaining relationships is an important aspect of young people's lives. Many want to get involved in their local government's but don't have friends or people they know who are involved nor have a platform where they can meet and connect with those are already involved.

Most government websites are cumbersome and hard-to-navigate, making it nearly impossible to find the information a person is searching for. There is no specific part of the website that gives all of the important information that citizens need to get involved in their government.















 view low-fidelity prototype
view low-fidelity prototype


















